在Flash中,将图片设置为透明是一个常见的需求,尤其在动画制作和网页设计中尤为重要。这一过程不仅能够提升视觉效果,还能使动画或页面更加专业和吸引用户注意。以下是一个简洁明了的指南,介绍如何在Flash中将图片变成透明。

首先,你需要将想要设置为透明的图片导入到Flash中。具体步骤如下:
1. 新建Flash文件:打开Flash软件,创建一个新的Flash文件。
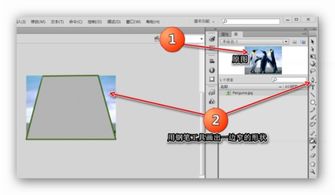
2. 导入图片:在软件界面左上方,点击“文件”选项,选择“导入”->“导入到库”。这一步骤会将图片添加到Flash的库中,方便后续使用。
3. 拖拽图片到画布:使用鼠标左键选中库中的图片,并将其拖拽到Flash的画布上。此时,图片将作为普通图像出现,还不能直接设置透明度。
4. 转换为元件:要使图片支持透明度设置,你需要将其转换为Flash中的“元件”。选中画布上的图片,点击菜单栏中的“修改”选项,在下拉菜单中选择“转换为元件”。在弹出的窗口中,选择“图形”作为元件类型,并为元件命名(如“半透明图片”),然后点击“确定”。
完成图片的元件转换后,接下来就可以设置图片的透明度了。
1. 找到属性面板:在Flash界面的右侧,你会看到一个属性面板。如果没有显示,可以通过窗口菜单中的“属性”选项打开它。
2. 调整透明度:在属性面板中,找到与透明度相关的设置。对于旧版本的Flash,你可能需要点击“样式”或类似选项旁边的下拉箭头,然后选择“Alpha”来访问透明度调节滑块。滑块的位置决定了图片的透明度,数值为0时图片完全透明,数值为100(或某些版本中为1)时图片完全不透明。根据自己的需要,拖动滑块以调整透明度。
3. 精确调整:如果你需要更精确地控制透明度,可以在Alpha值旁边的文本框中直接输入具体的数值。例如,输入50将使图片的透明度为50%。
除了通过界面操作设置透明度外,你还可以使用Flash的脚本语言ActionScript来动态控制透明度。这对于需要根据用户交互或动画事件改变透明度的场景特别有用。
ActionScript 2.0:在ActionScript 2.0中,你可以通过设置对象的`_alpha`属性来改变透明度。例如,`mySprite._alpha = 50;`将使名为`mySprite`的Sprite对象的透明度设置为50%。
ActionScript 3.0:ActionScript 3.0引入了更丰富的语法和类结构。你可以通过设置DisplayObject的`alpha`属性来控制透明度。例如,`mySprite.alpha = 0.5;`将使名为`mySprite`的Sprite对象的透明度设置为50%。
透明效果与版本:不同版本的Flash对透明效果的支持程度可能有所不同。因此,在设计或制作动画时,应考虑目标用户所使用的Flash Player版本,以确保兼容性和最佳视觉效果。
颜色键控:虽然本文主要介绍了通过Alpha通道设置透明度的方法,但Flash还提供了颜色键控(Color Keying)技术来实现背景透明效果。这种技术允许你指定一种颜色作为透明色,适用于特定场景下的背景处理。
备份工作:在进行透明度调整之前,建议对原始图片或项目进行备份,以防不慎更改导致无法恢复。
通过以上步骤,你可以在Flash中轻松地将图片设置为透明。这种能力不仅限于静态图片,还可以应用于动画中的各个元素,为你的作品增添更多创意和灵活性。无论你是Flash的初学者还是经验丰富的开发者,掌握这一技能都将对你的工作产生积极影响。
67.21M迷你枪战精英直装科技
14.09M海棠书屋免费阅读无弹窗
38.92M区块琏工程技术人员考试聚题库
43.19MHey安卓app
74.56M恐龙卡片对决
63.13M托卡博卡的生活世界
71.11M抽签助手免费版
13.43M雷索纳斯2025版
45.34M麦斯历险记2
70.91MKHMD音乐官方正版
本站所有软件来自互联网,版权归原著所有。如有侵权,敬请来信告知 ,我们将及时删除。 琼ICP备2024021917号-13